子供向けプログラミング言語として【スクラッチ】が話題となっています。
とてもシンプルな作りとなっており、子供のみならず、完全な初心者の方でも簡単に理解することができることから、その注目を集めているようです。
また、数年前からNHK Eテレでは、これを取り上げた【Why!?プログラミング】という番組まで放送されています。
⇒ 【Why!?プログラミング】とは
今回は、その【スクラッチ】について、使い方をまとめてみました。
目次
1.まずは使ってみよう!
まだ使ったこともない方向けの解説になります。
そうでない方は【2】からご覧ください。
⇒【2.いろんなパネルを使ってみよう!】へ
1-1.どうやったら使えるの?
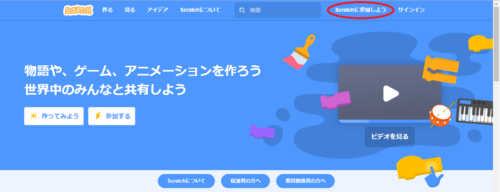
まずは公式サイトへアクセスしましょう。
⇒公式サイトへ
登録や、アプリのインストールも不要で、誰でも簡単に使うことができます。
また、無料で使うことができるので、安心ですね。
以下の画像の赤枠の場所をクリックすることで、操作画面を開くことができます。

他の方のプロジェクトを閲覧したり、より詳しい情報を受け取りたい方は、アカウントを作成されると良いでしょう。アカウント作成も簡単に行うことができます。
以下の画面の、【Scratchに参加しよう】をクリックし、アカウントを作成してください。
※メールアドレスが必要です

1-2.プロジェクトを作成しよう!
サインインした後に、画面上部にある【作る】をクリックしてください。
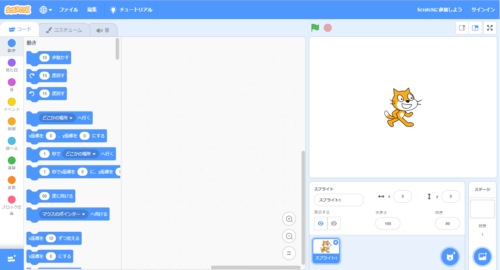
そうすると、操作画面が表示されます。
ここで実際のプログラムを組んでいきます。
1-3.キャラクターを動かしてみよう!
操作画面上で、実際にキャラクターを動かしてみましょう。
以下の画面が、操作画面になります。

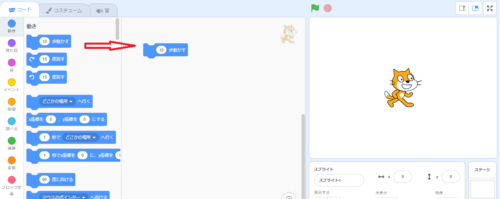
画面左側に【10歩動かす】というパネルがあるので、中央にドラッグ&ドロップしましょう。

中央にパネルが固定されるので、そのままパネルをクリックしてみてください。
すると、キャラクターが右に移動するはずです。
これで、【キャラクタを動かす】というプログラムの完成になります!
2.いろんなパネルを使ってみよう!
操作画面の左側にあるタブから、いろいろな制御を実装することができます。
2-1.動き
キャラクターを移動させる際に使用します。
上下左右、回転などに加え、移動先の指定や、移動速度も指定することができます。
画像付きの解説は、こちらに掲載しました。
【スクラッチ – 使い方】キャラクターを動かしてみよう! – 子供向けプログラミング言語
2-2.見た目
キャラクターの画像や、背景、サイズを変更する処理を実装することができます。
また、フキダシもここで設定することができます。
発している言葉を付けたり、何を考えているか?といった頭の中を文字で表現することができます。
2-3.音
キャラクターが喋ったり、BGMや効果音を付けることができます。
音声ファイルについては、予めアップロードしておく必要があります。
⇒アップロード方法はこちら
また、音声のピッチや、大きさも変更することができます。
2-4.イベント
ぱっと見わかりにくいですが、要するに『きっかけ』です。
何か動作を行う際に、きっかけを設定したい方は、イベントを使用しましょう。
例えば、「キャラクターがクリックされた時に動かしたい」や、「スペースキーを押したら回転させたい」といった場合に、こちらのパネルを使用すると便利です。
2-5.制御
少し難しそうですが、これをマスターすると、高度な動きも簡単に実装できるようになります。
条件を指定できる
「キャラクターが○○まで移動したら」や、「足し算の結果が○○なら」といった、何か処理を行うための『条件』を指定する
ことができます。
繰り返し実行ができる
パネル内の処理を回数を指定して実行することができます。
「10回キャラクターを10歩動かす」や、「ずっとキャラクターを15度回す」といった反復処理を実装することができます。
また、反復処理の条件は、任意で指定することができます。
2-6.調べる
『ある条件を満たしているか?』を検査することができます。
マウスがクリックされた座標をもとに処理したい場合や、押されたキーを判断したい場合に使用します。
大抵は、他のパネルと組み合わせて使用します。
2-7.演算
四則演算に加え、大小を比べる比較演算も実行することができます。
2-8.変数
値を一時的に保管するための『箱』のようなものです。
例えば、「1~100までの整数を全て加算する」といった場合に、「1 + 2 + 3 + 4 + ・・・」というような制御を組んでいては骨が折れてしまいます。
そういった場合は、XとYという変数を作り、
①.XにX + 1を代入するを代入する
②YにXを代入する
といった処理を繰り返すことで、簡略化することができます。
2-9.ブロック制御
自身で制御のテンプレートを作成することができます。
良く使う制御は、このブロック制御で保存しておくと便利です。
3.コスチュームを編集しよう!
画像を編集することができます。
また、使用したい画像がある場合は、この画面からアップロードすることができます。
3-1.タブを『コスチューム』に切り替えよう!
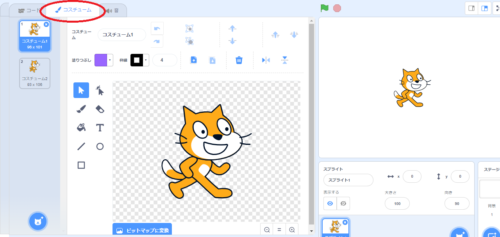
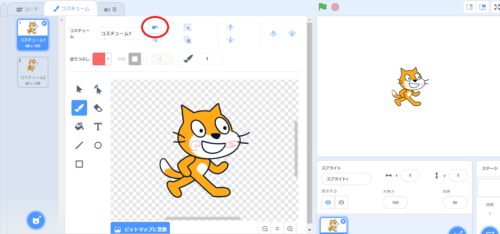
以下の画像を参考に、操作画面のタブを『コスチューム』に切り替えてみましょう。

ここでは、使用したい画像に対して、塗りつぶしたり、線を引いたりなどの加工を行うことができます。
「ペイント」感覚で画像を編集できますし、シンプルなので分かりやすいですね。
3-2.編集を取り消ししたい時は?
編集を取り消ししたい場合は、『元に戻す』ボタンをクリックすることで、1つ前の状態に戻すことができます。いろいろ試したり、「やっぱ止めた!」と戻したりできるので安心ですね。

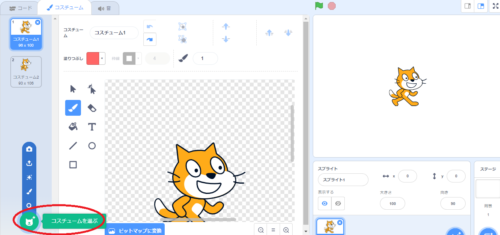
3-3.好きな画像を追加してみよう!
画像ファイルを追加したり、その場で撮影したい時は、左下のアイコンから追加することができます。

自分で作ったり、選んだ画像が反映されると、作った実感が沸いてきますよね。
4.音を編集しよう!
効果音や音声、BGMを編集することができます。
また、使用したい音がある場合は、この画面からアップロードすることができます。
なんと、声を録音することも可能です。
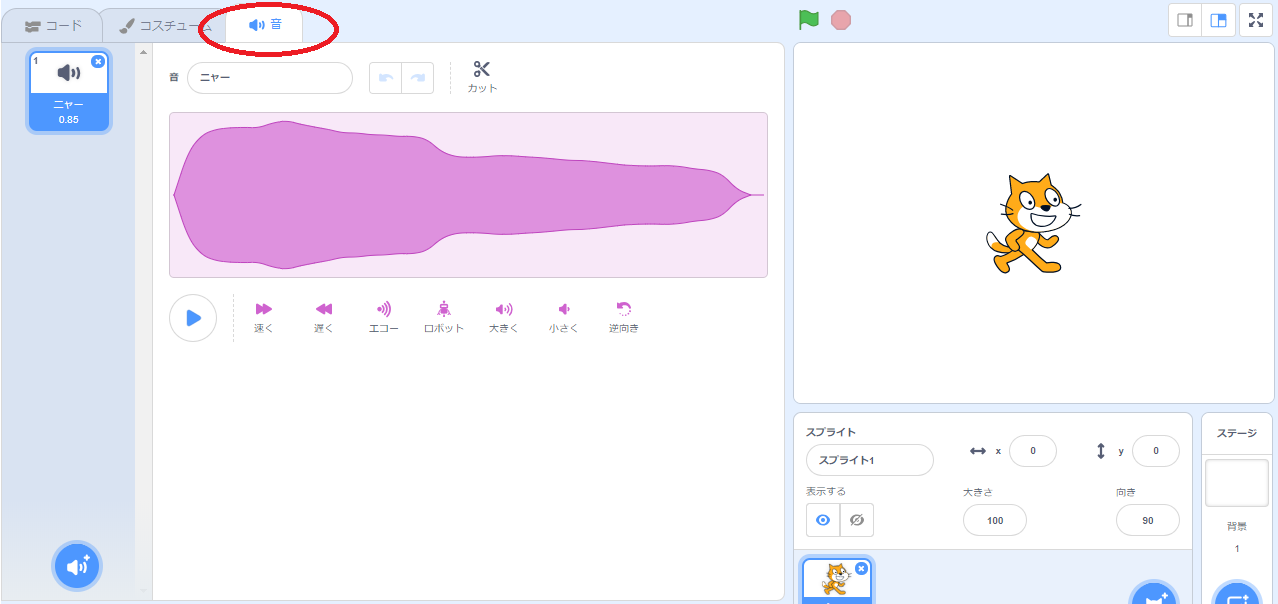
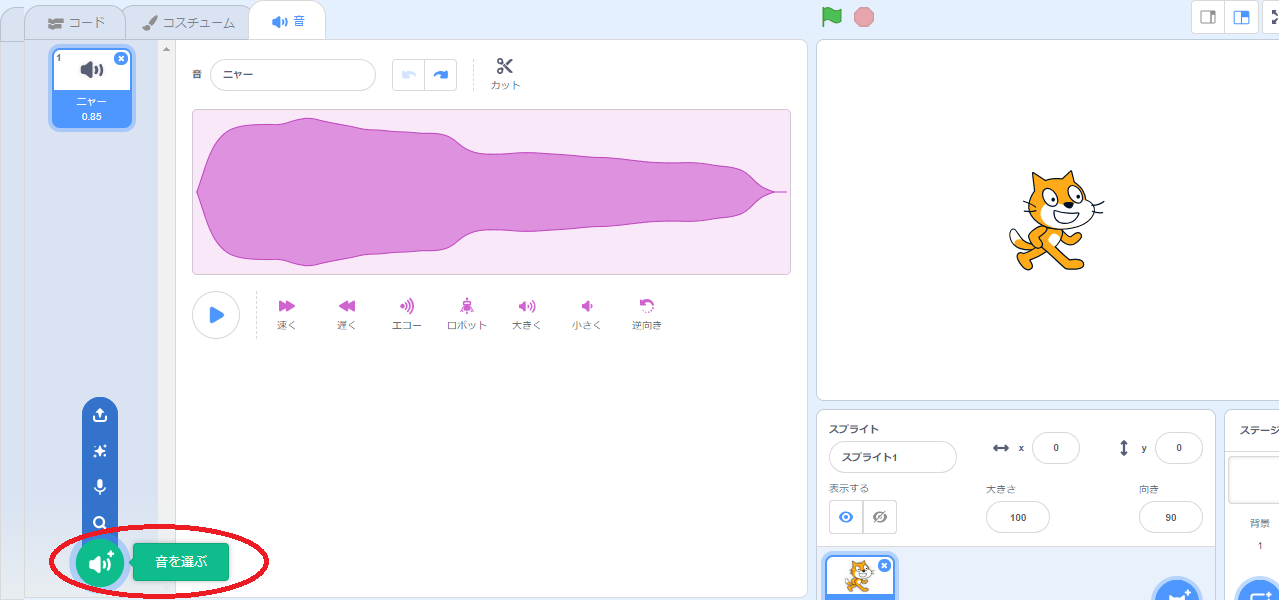
4-1.タブを『音』に切り替えよう!
以下の画像を参考に、操作画面のタブを『音』に切り替えてみましょう。

編集したい音声ファイルを選択し、再生速度や、エコーなど、いろいろいじってみましょう。
早口にしたり、自分の声をロボットみたいにしたりと、おもしろいことができます。
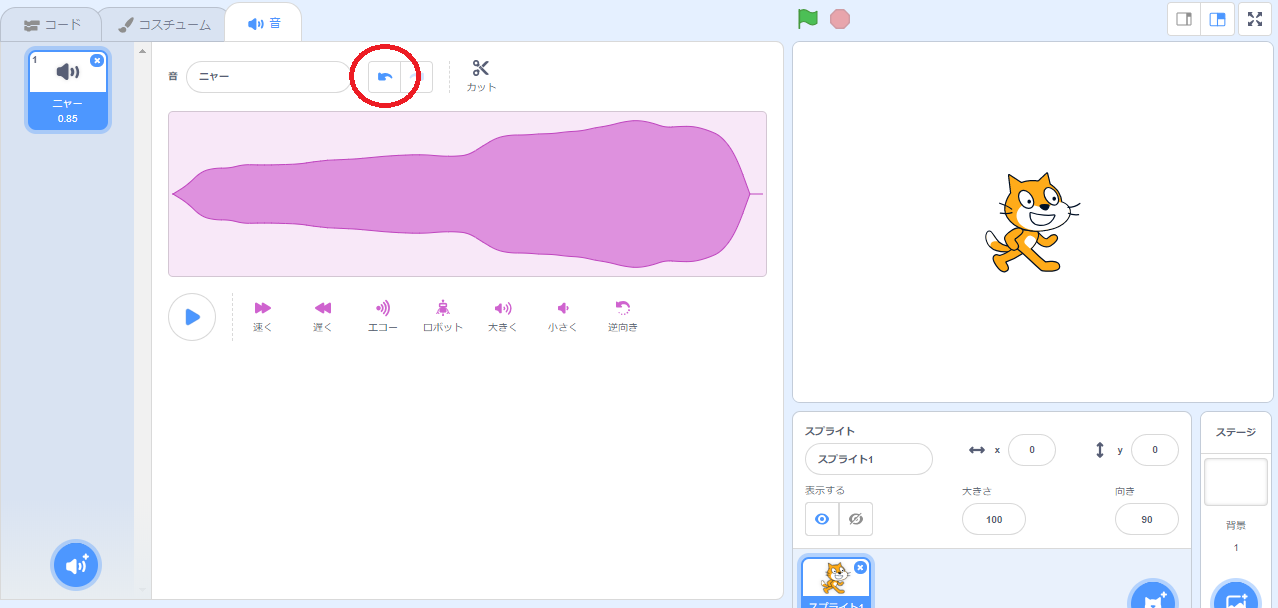
4-2.編集を取り消ししたい時は?
編集を取り消ししたい場合は、『元に戻す』ボタンをクリックすることで、1つ前の状態に戻すことができます。いろいろ試したり、「やっぱ止めた!」と戻したりできるので安心ですね。

4-3.好きな音を追加してみよう!
音声ファイルを追加したり、自分の声を録音したい時は、左下のアイコンから追加することができます。

ここから、ファイルをアップロードしたり、録音したりすることができます。
『サプライズ』という機能もありますが、これは押してからのお楽しみということで。。。(笑)







