
もし、そもそもスクラッチってなんやねん!?という方は、先にこちらの記事をご覧頂くことをおススメします。
⇒【子供向け – プログラミング】スクラッチの使い方をまとめてみました – 子供向けプログラミング言語
目次
1.キャラクターを動かしてみよう!
1-1.『イベント』を設定しよう!
1-2.『動き』を設定しよう!
1-3.『実行』してみよう!2.勝手に動くようにしてみよう!
2-1.端っこについたら折り返す
2-2.ずっと動くようにする
2-3.追いかけてくるようにする
目次
1.キャラクターを動かしてみよう!
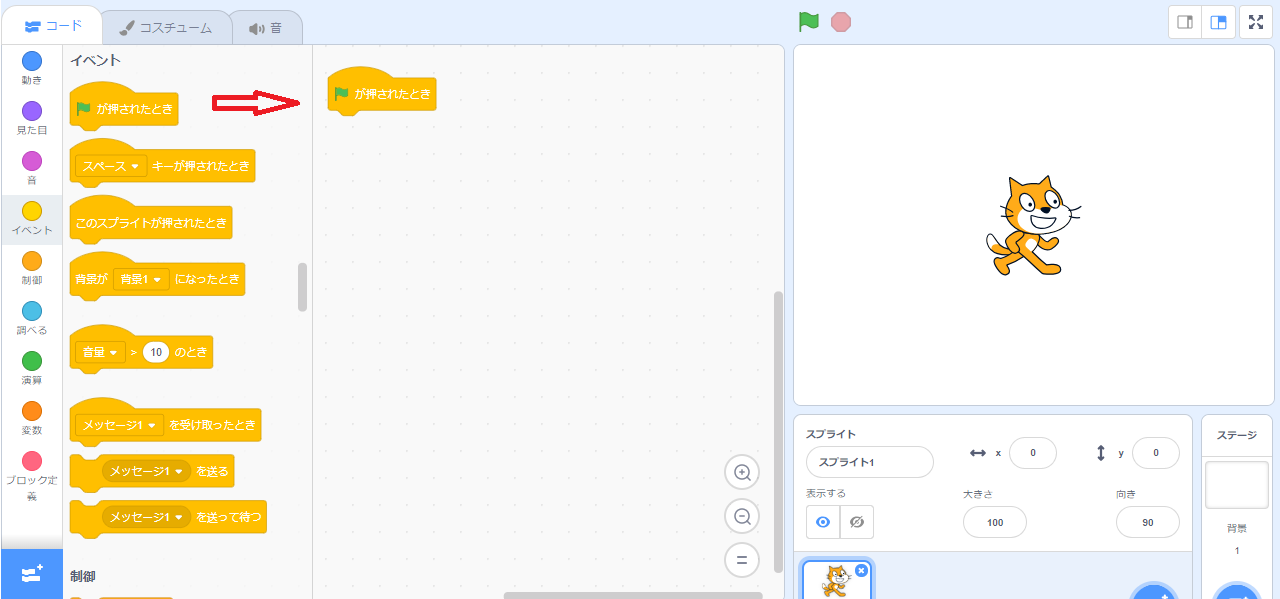
1-1.『イベント』を設定しよう!
まずは、キャラクターが動くための『キッカケ』を設定しましょう。
操作画面の『イベント』タブを選択し、『旗が押されたとき』を設定します。

これで、画面上部の緑色の旗をクリックすると、プログラムが実行されるようになります。
他にも、「キャラクターがクリックされたとき」や、「スペースキーが押されたとき」なども設定することができますので、お好みで変更してください。
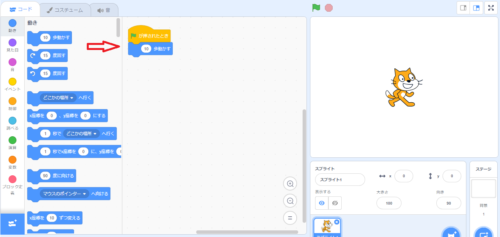
1-2.『動き』を設定しよう!
続いて、キャラクターが動くための処理を実装しましょう。
操作画面の『動き』タブを選択し、『10歩動かす』を先程追加したイベントパネルに下にくっつけましょう。

これで、「キャラクターが向いている方向に10歩動く」というプログラムの完成になります。
とても簡単ですね!
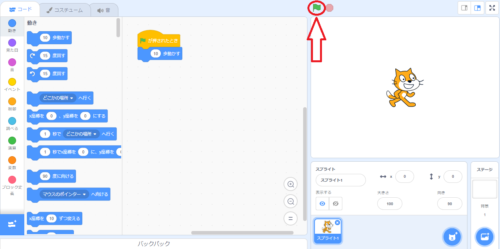
1-3.『実行』してみよう!
プログラムが完成したので、実際に動かしてみましょう。
【1】で、『旗が押されたとき』を設定しましたが、この旗は画面上部にあるアイコンのことです。

もし、他のイベントを設定している場合は、それに応じた操作を実行してください。
実際にやってみると、キャラクターが右に少し移動するはずです。
これで、プログラムが正常に動作していることが確認できました!
2.勝手に動くようにしてみよう!
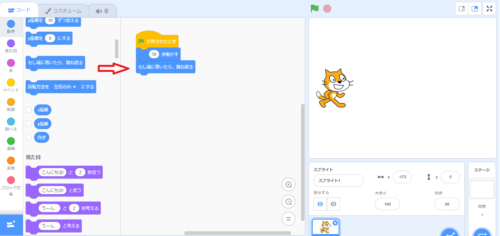
2-1.端っこについたら折り返す
【1】にて、とりあえず動かすことができました。
しかし、このまま動かしていくと、キャラクターが画面の外へ出てしまいます。
その場合は、『10歩動かす』の後に、『もし端についたら、跳ね返る』を追加してみましょう!

すると、キャラクターが画面の端まで到達した場合、反転するようになります。
そのまま反対側の端まで到達した際にも、同じように反転するので、キャラクターがずっと画面の中を移動するようになりましたね!
2-2.ずっと動くようにする
一先ず動かしては見たものの、マウスやキーボードを連打しないとキャラクターが動かないのは面倒ですよね。
そんな時は、『制御』パネルを使用します。
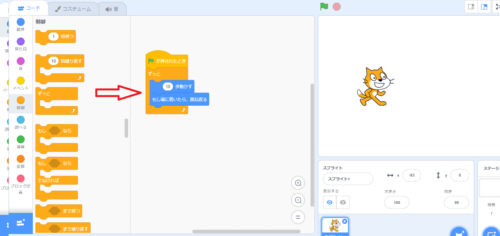
以下の画像のように、『ずっと』パネルを追加してみましょう。

これで、キャラクターが画面の中を行ったり来たりするプログラムが完成しました!
実行してみると、ずっとキャラクターが動いていますよね。
①:10歩動かす
②:もし端っこまで行ったら反転
③:①と②をずっと繰り返す
という動きになっていることが確認できましたね!
2-3.追いかけてくるようにする
【2-2】で、キャラクターが勝手に動くようになりました。
しかし、このままでは、左右に移動するだけで、少しかわいそうです。
そこで、『マウスポインタを追いかけ回る』ようにしてみましょう!
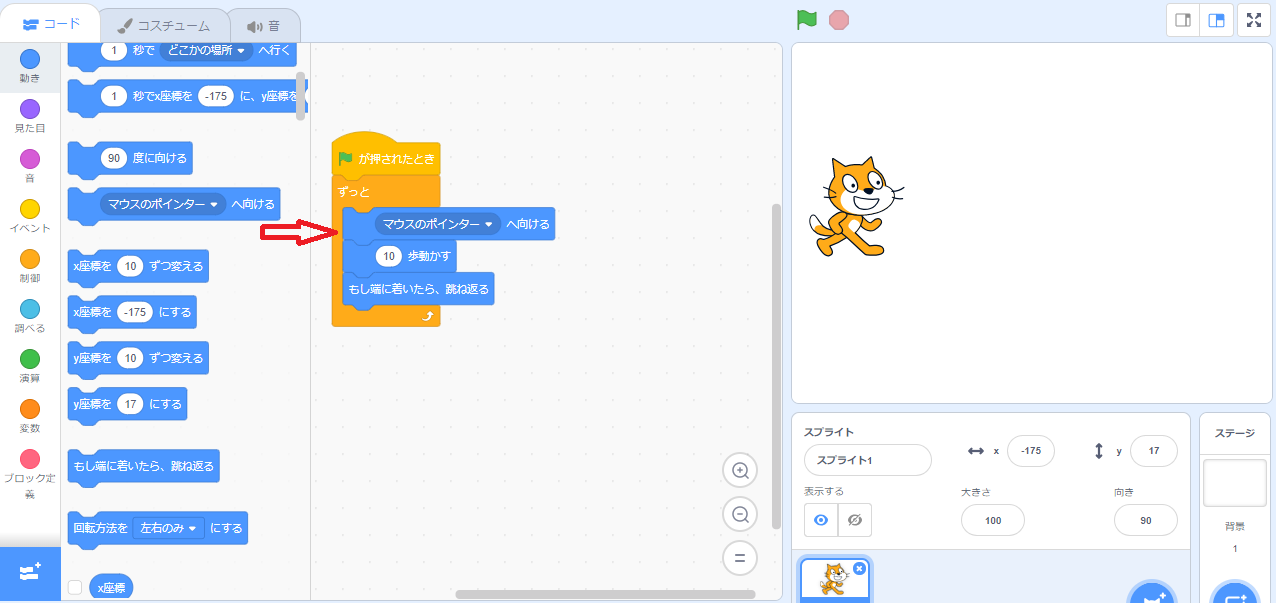
以下の画像のように、『マウスポインタへ向ける』パネルを追加してみましょう。

これでキャラクターが、マウスポインタを追いかけるようになります。
この処理は、
①:マウスポインタの方を向く
②:マウスポインタの方向に10歩動かす
③:もし端っこまで行ったら反転
④:①~③をずっと繰り返す
というものになっています。
ずっと追いかけてくるプログラムも、たったこれだけで作れるんですね!







