
今回は、背景を設定してみましょう。
もし、そもそもスクラッチってなんやねん!?という方は、先にこちらの記事をご覧頂くことをおススメします。
⇒【スクラッチ】使い方をまとめてみました!
もし、そもそもスクラッチってなんやねん!?という方は、先にこちらの記事をご覧頂くことをおススメします。
⇒【スクラッチ】使い方をまとめてみました!
1-1.『背景』を設定しよう!
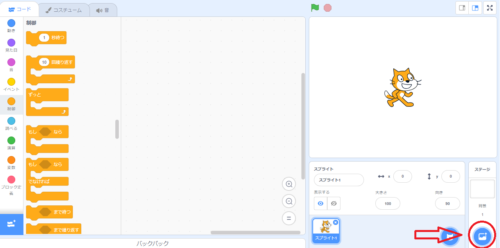
背景を設定する場合は、操作画面右下の『ステージ』から設定することができます。

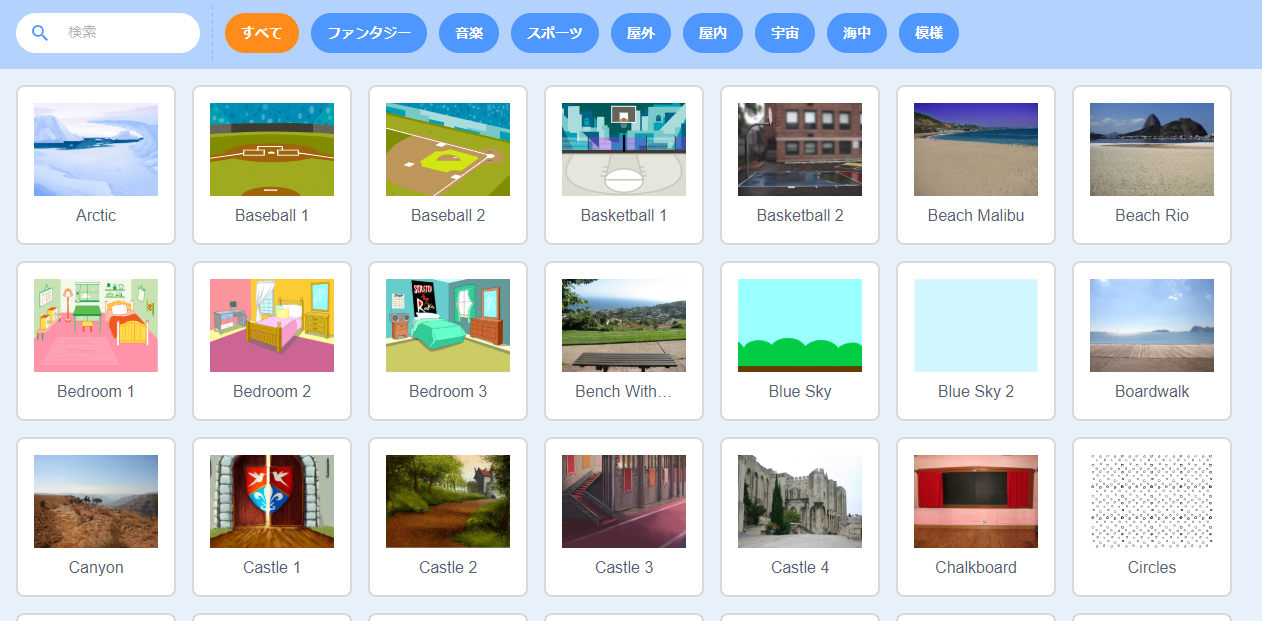
『背景を選ぶ』を選択すると、以下の画面が表示されます。

予めこれだけの画像が用意されているんですね。
今回は、左上の『Arctic』を選択してみましょう。
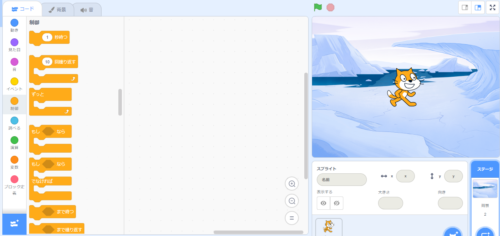
すると、背景が反映されました!

他にもいろんな画像が用意されていますので、作りたい物に適したものを探してみましょう!
1-2.自分で作った背景をアップロードしよう!
自分で作った画像や、他に使いたい画像がある場合は、アップロードすることができます。
操作は簡単で、【1-1】で解説した、操作画面右下の『ステージ』から、一番上の『アップロード』を選択します。
すると、ウィンドウが開くので、アップロードしたい画像を追加するだけです。
自分好みにカスタマイズしたい場合は、ここから追加しましょう。
他の使い方を知りたい場合は、以下の記事に掲載しています。
⇒【スクラッチ】使い方をまとめてみました!







